¿Qué es Adobe Animate?
Adobe Animate es descrito como una evolución de Flash Professional; un producto cuya naturaleza propietaria estuvo condenada en los libros de historia en el momento que Steve Jobs puso la pluma sobre el papel.
«Para representar más exactamente tu posición como la herramienta premiere de animación para la web y más allá, Flash Professional será renombrado como Adobe Animate CC» — Rich Lee, en 2015
Así que los tiempos cambian, y Adobe ha cambiado su aproximación a la web como resultado.
Ya sea que seas nuevo en el movimiento, o te consideres un veterano buscando una alternativa para prototipar, Adobe Animate CC podría ser para ti. Como con todas las herramientas su propósito es específico a la persona usándola. No es una herramienta que todos deberían usar, pero está en tu interés ser consciente de su presencia.
Con Adobe Animate creaciones tales como caricaturas, anuncios, juegos y otro contenido interactivo puede ser publicado a plataformas familiares como HTML5 Canvas, Flash Player & Air, WebGL, e incluso Snap SVG.
Las Características
Para ayudar a comprender las capacidades de Adobe Animate pensé que sería mejor listar algunas características clave que personalmente encuentro interesantes. Lo mejor de Adobe Animate es ciertamente el aprovechamiento de estándares web. Un segundo lugar cercano es el fantástico rango de opciones de exportación/publicación, brochas vectoriales, soporte HiDPI, integración JavaScript de terceros y mucho más.
Advertisement
Línea de Tiempo y Cuadros

Todas las animaciones ocurren en secuencia en lo que es comunmente conocido como una línea de tiempo. Los desarrolladores Flash entenderás estos conceptos bien. Esta UI te permite a ti, el desarrollador, administrar tus animaciones en una línea de tiempo obteniendo perspectiva visual de cómo la secuencia entera encaja junta. Aquí está una breve introducción por Adobe discutiendo los básicos de la línea de tiempo.
Las líneas de tiempo pueden incluir animaciones finas en un contexto basado en fotogramas. Esto significa que los artistas pueden crear animaciones en aislamiento e integrar estos movimientos aislados a una línea del tiempo maestra más grande.
Exportando y Publicando
Con los estándares web abiertos finalmente siendo aprovechados por Animate CC, los desarrolladores deben estar aún conscientes de las limitaciones técnicas del formato al que están exportando. Los desarrolladores tienen la opción de exportar al reproductor Flash, archivos SWF, si es necesario. También es posible exportar a múltiples resoluciones haciéndolo inestimable para trabajo de bitmap. ¡Incluso puedes generar una hoja de sprite basada en fotogramas clave y animar a través de estos usando CSS!
No hay duda de que las opciones de exportación y publicación hacen mucho más eficiente el modernizar tus proyectos. Envía diferentes versiones del mismo proyecto sin recrear tus archivos fuente originales desde cero habilitando la opción «escalar contenido». Genera un documento HTML para proyectos ActionScript usando las etiquetas object y embed correctas vía la caja de diálogo de ajustes de publicación.
La cereza del pastel es que también tienes la habilidad de exportar a SVG.
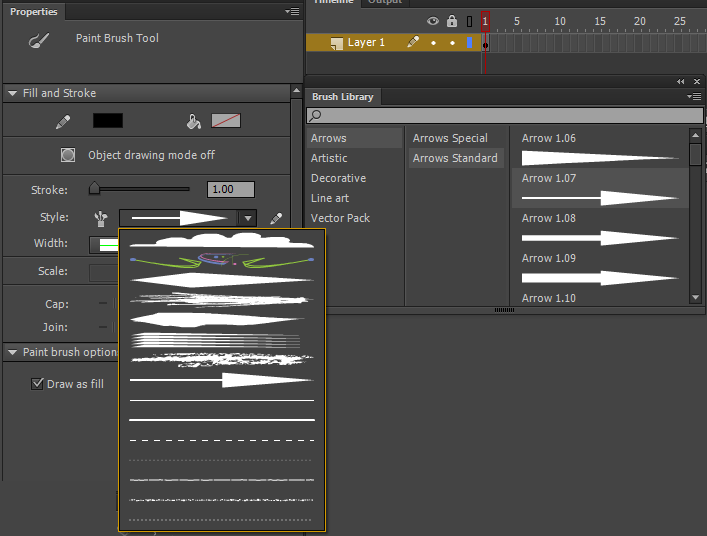
Brochas Vectoriales

Animate CC introduce nuevas herramientas de dibujo vectorial, incluyendo brochas vectoriales que no necesitan ser convertidas a formas para poder ser editadas. Todo con lo que estás familiarizado en Illustrator para brochas y dibujo también está disponible para ti en Animate CC. Te permite definir de manera personalizada una brocha estableciendo parámetros de la brocha tales como forma e incluso ángulo. Super hábil si te importa el trabajo de arte de calidad y nítido.
Herramienta Hueso

Los desarrolladores Flash estarán justo en casa con la herramienta hueso para animar objetos usando «huesos» encadenados de manera lineal o enramados en relaciones padre-hijo; piensa en movimientos como un brazo doblándose, una serpiente arrastrándose o una pierna pateando. Estos tipos de movimiento podría tomar una cantidad tediosa de tiempo para prototipar en código, pero con Animate CC puede ocurrir muy rápido, haciendo que las malas ideas cuesten menos y nutriendo buenas ideas más rápido.
Las secuencias de movimiento basadas en armadura también pueden ser incluidas en símbolos, o lo que se conoce como «instancias», que pueden ser reusadas a lo largo de tu proyecto.
La herramienta hueso viene con otros trucos bajo la manga también. Obtén movimiento físico realista integrando físicas dinámicas en los huesos, como resorteo, haciendo el movimiento mucho más realista al mundo físico.
Soporte para JavaScript de Terceros
¿Así que hiciste una gran pieza de arte para animar, pero quieres usar un ayudante de terceros como GreenSock, por ejemplo? ¡Buenas noticias! Puedes hacer justo eso. Ahora desde la UI de Animate los desarrolladores pueden tener la flexibilidad que desean sin sentir que residen en un jardín con muros sin ayuda del mundo exterior. Usa las últimas librerías JavaScript a tu disposición y obtén la flexibilidad que necesitas para los fotogramas en tu animación.
Posiciones de Cámara y Controles de Escenario
Los animadores tienen control completo sobre cómo el escenario (ej. canvas) es posicionado. Hay opciones disponibles para rotar el escenario en cualquier forma, desde cualquier punto que elijas, tal como centralmente al escenario o incluso desde la esquina. Tu animación puede contener más dinámicos también, como agregar efectos de cámara tales como pan, zoom, o rotación dando a tu proyecto incluso más realismo; ten cuidado James Cameron.

Conclusión
Las herramientas son interesantes, pero no rigen al mundo. Elige sabiamente, pero elige lo que funciona para ti. Las herramientas están ahí para ser de ayuda no para dictar tu flujo de trabajo. Si estás usando Animate en un proyecto deja un comentario y enlace debajo de ejemplos si tienes algunos–cuéntanos sobre tu experiencia con esta aplicación. ¡Feliz animación!
Únete a esta gran familia con el Megacurso Animate en 35h www.megacursos.com/animate

Comienza GRATIS en www.megacursos.com/cuentagratis o descarga nuestra App y comienza el curso gratis buscando “MEGACURSOS” en tu tienda de Apps.
💥¡Nuevo! Whatsapp de orientación 24h gratis. ¿Qué curso de diseño es mejor? ¿qué curso me conviene? ¿Cómo puedo realizar la compra de un Megacurso? Nuestros expertos resolverán tus dudas. ¡Comienza chat ya!💥
💥📞+34 960 16-07-22📱💥
Descarga gratis Nuestro Nuevo Megacursos Player por tiempo limitado en www.megacursos.com/player
Te invitamos a revisar nuestra página web www.megacursos.com/

Un programa que la verdad es fácil de usar y del cual se logran grandes resultados.
Nunca lo he utilizado y me gustaria hacer el curso con ustedes, iré a su web para mayor información.