Grabient es un repositorio de degradados editables y listos para usar en todo tipo de proyectos web.
Cuando Instagram sorprendió al mundo cambiando su emblemático logotipo representado por una antigua cámara de fotos instantánea de aire retro por uno eminentemente lineal en el que el ingrediente principal era un degradado que mezclaba tonos fríos y cálidos, corrieron ríos de tinta y auténticos maremotos de píxeles alabando o criticando la decisión. Pero lo cierto es que hoy en día la de los degradados es una tendencia con todas las letras.
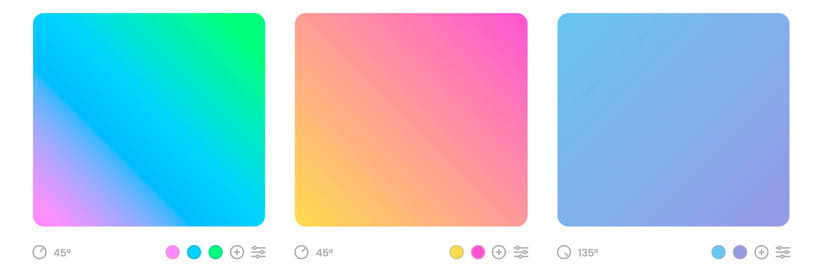
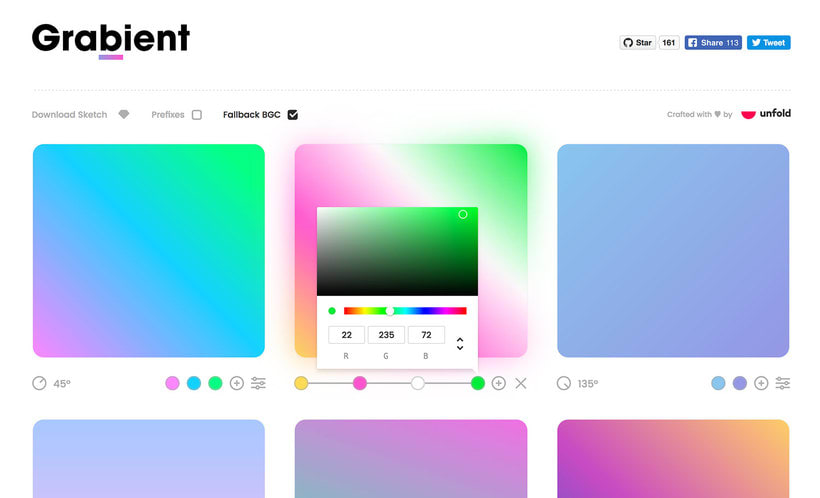
Es por eso que existen webs como Grabient (‘grab’+’gradient’) un repositorio de degradados listos para usar en todo tipo de proyectos web. Grabient permite elegir entre un catálogo precargado de degradados o hacer las modificaciones que estimemos oportunas para diseñar los nuestros propios. Pueden tanto agregarse como eliminarse colores y mover su posición para obtener el resultado deseado.
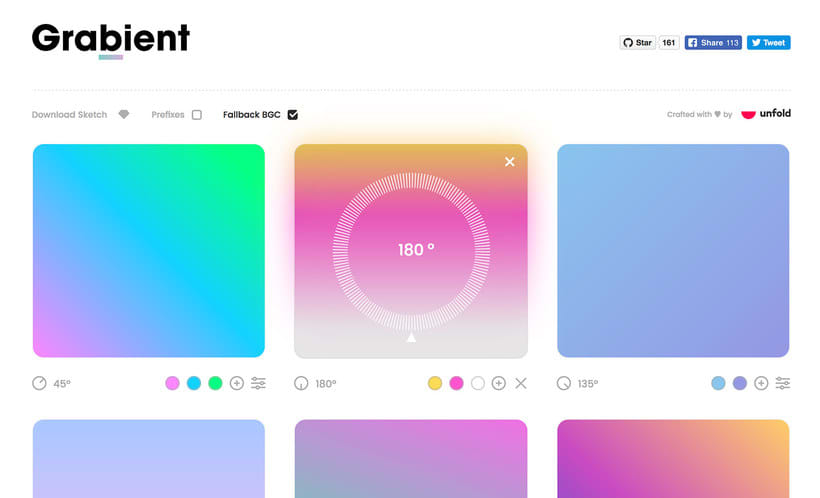
Además, es posible ajustar la dirección del degradado solo con seleccionar la opción de posición y moviendo el cursor sobre el degradado. Una vez que tengamos el degradado que queremos solo hay que apretar la opción «copy css» para obtener el código y empezar a usarlo en el proyecto que tengamos entre manos.
Accede y pruébalo Grabient 😀
fuente:domestik.org





Sé el primero en comentar